When it comes down to video games the players perspective can influence the way someone may play. Video games recently have tended to use three main points of perspective. These are the First person, Third person and side scrolling.
First Person
After researching into a couple of first person games. I have come to the conclusion that the perspective is often associated with shooters/action and horror games. The reasoning behind this as a player it immerses you into the narrative a lot easier than other games. In addition to this is simulates as if you are in the game itself. A trend that I have discovered is that first person perspectives are often combined with good to photo-real graphics as both these factors help to improve the player’s immersion by making you think you are the protagonist.
First person perspective is good if you want to create a immersive experience that makes the player feel as if they are actually there, compared to some of the other perspective’s I cover later.
Third Person
Personally I am a big fan of third person games as they are often combined with a lengthy story rich narrative and impressive sized open world. I often associate the third person perspective to be best suited for fantasy role playing games like the Witcher 3 and the Mass Effect series. The third person perspective imitates the role of a narrator recording the events of a protagonist. Whereas first person shooters have the impression that you are the in-game character, Third person cameras whilst still giving the player full control of the protagonist are closer to a companion’s role. A good analogy is that it’s like someone reading a book, just that the book is virtual and interactive.
However for the brief I have been set a third person camera wouldn’t be appropriate as the space I am working around might clash with the camera set up required for third person games. Unlike first person perspectives which is able to do this.
Side-Scrolling game
2D/2.5D games use a interesting camera which always stays on the protagonist of the game. Camera movements like this are good for story development and platformer games, but as the camera doesn’t move along the z axis it limits to what you can do with a games. Associated with side on cameras the games themselves often have heavily stylized graphics.
Side cameras whilst used in platform games work well the brief I have to follow is designed to be more of a interactive experience with the possibility of VR integration that can only be achieved using a first person camera.
SUMMARY:
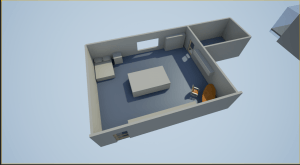
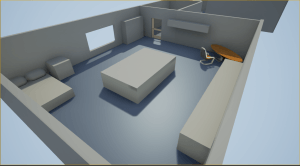
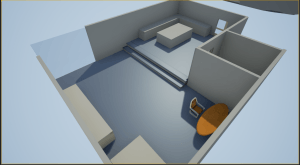
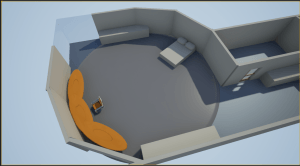
In conclusion I plan on using the First person perspective for the player as for what I am creating it will allow the player to be immersed in the interactive environment. In addition to this as I plan on creating a highly detailed room this can be experienced better in First person. Finally as mentioned earlier if possible I want to plan on exporting the finished project for Virtual Reality as well.